Pada kesempatan kali ini mimin akan coba sedikit mengulas seputar tutorial bagaimana cara untuk menambahkan Lokasi Google Maps kedalam Kodular, nah mungkin bagi kalian yang belum tau apa sih Kodular itu! Jadi apliaksi Kodular itu merupakan sebuah web view yang disediakan untuk proses pembuatan Aplikasi Android tanpa menggunakan rumus Coding. Nah mungkin lebih lanjutnya pembahasan dari web Kodular itu silahkan kalian bisa kunjungi saja di channel youtube nya iTernama Project.
Kali ini mimin akan bagikan tutorial cara menambahkan lokasi Google Masp kedalam kodular, cara ini sangatlah simple dan juga sangat mudah sekali so langsung saja ke tutorialnya.
Langkah Pertma
Silahkan teman-teman login ke website kodular.io, kalian bisa login menggunakan akun facebook atau akun google kalian
Langkah Kedua
Buatlah project baru dengan cara mengklik "Create Project" dan berikan nama untuk aplikasi tersebut, disini saya memberikan nama "Lokasi" selanjutnya kalian akan dibawa kehalaman creator kodular.io
Langkah Ketiga
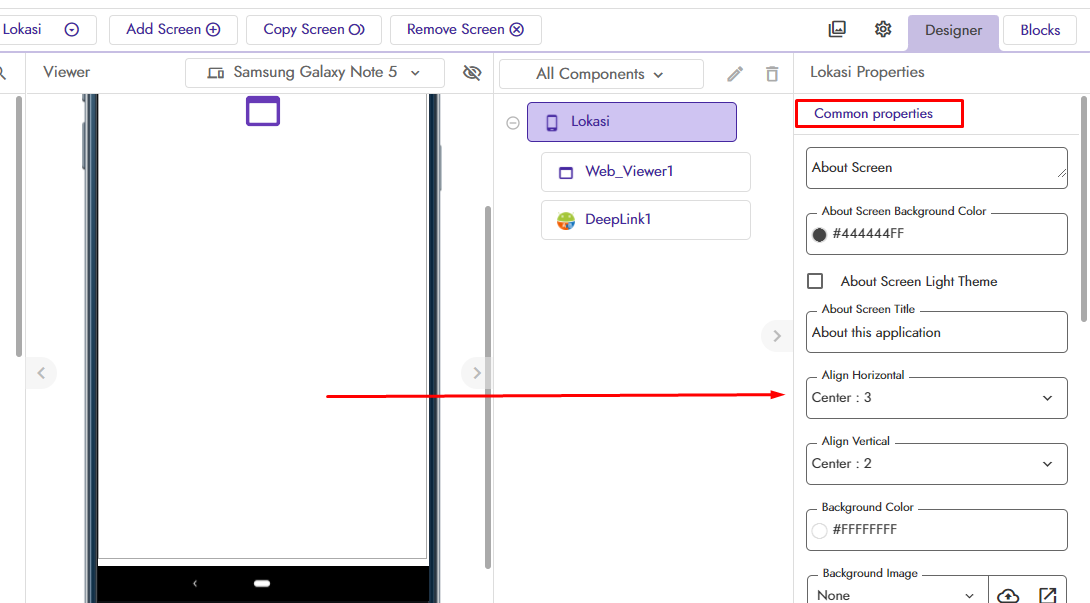
Pada Screen1 silahkan kalian setting dibagian "Common Properties" nya sebagai berikut :
- Align Horizontal (Center : 2)
- Align Vertical (Center : 3)
- Background Color (White)
- Unceklist (Show Options Menu)
- Title (Bisa kalian berikan nama sesuai keinginan)
*Setinagan ini mimin share ke kalian hanya pada setingan utama saja, selanjutnya bisa kalian seting atau kembangkan sendiri
Langkah Keempat
Pada menu "Palette" silahkan kalian cari "Web_Viewer" kemudian tarik atau Drug ke area pengeditan aplikasi kalian atau bisa kalian lihat pada gambar dibawah ini
Langkah Kelima
Klik atau pilih menu "Blocks" dibagian pojok kanan atas komputer kalian
Masukan kode blocks seperti gambar dibawah ini
Kode block diatas ini akam sedikit mimin jelaskan
- Pertama disini mimin membuat sebuah variable dengan memberikan nama "lokasi" artinya ketika Screen Lokasi tersebut dibuka maka variable itu akan memanggil dimana alamat atau link Google Maps yang sudah kalian tentukan
- Tanda panah disitu merupakan link lokasi yang sebelumnya ingin kalian tentukan, jadi kalian bisa mencari lokasi terlebih dahulu kemudian kalian coppy link tersebut kedalam Variable Text diatas, contoh untuk mendapatkan link lokasi tersebut sangatlah mudah kalian tinggal membuka website google.com/maps selanjutnya tentukan lokasi yang ingin kalian masukan di variable. Contoh disini saya ingin memasukan alamat Monas maka kalian bisa coppy link yang saya tandai pada gambar dibawah ini kemudian paste atau tempel di Variable Text
- Selanjutnya jika kalian sudah membuat variable dan measukan link alamat tersebut, tinggal kalian tarik atau panggil menggunakan "Web_Viewer" dengan tujuan url "global lokasi"
Langkah Keenam
Silahkan tes aplikasi kalian dan semoga berhasil
Terimakasih dan selamat mencoba ya guys
Lebih Jelasnya Kalian Bisa Tonton Melalui Youtube iTernama Project Dibawah ini